

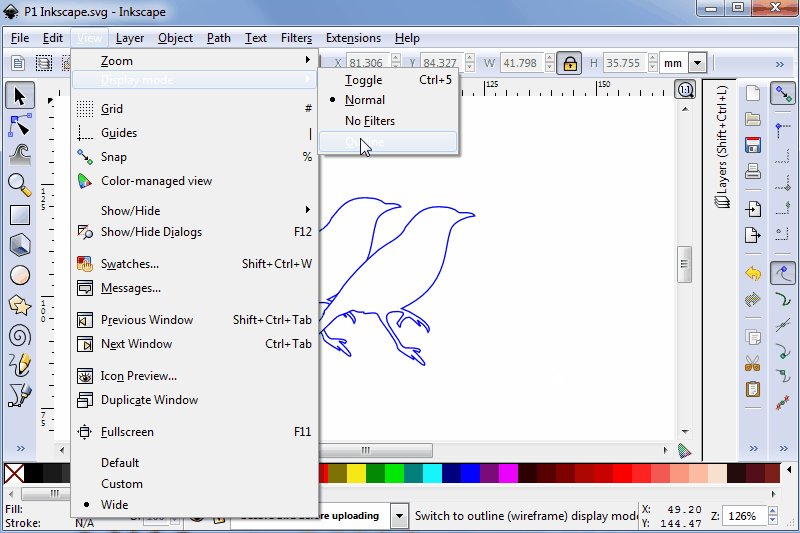
Remove the fill and add a stroke to the pasted path for more clarity. Select the other rectangle (the one we got in Step 6), click on the Copy path button in the Path Effect Editor and paste somewhere on canvas ( Ctrl + V or right-click and choose Paste from the pop-up menu).Press the 7 key to switch to the edit LPE bending path mode if more adjustments are necessary, switch back to the Node tool using F2 or N.Move the nodes with the Node tool and notice how the bent shape updates accordingly: Turn on the Show path outline (without path effects) and Show Bezier handles of selected nodes to see the original shape and its node handles.

The rectangle was automatically converted to a path when applying the LPE. Switch to the Node tool ( F2 or N) and notice the four corner nodes of the original rectangle appear.Notice that the duplicated object will keep the LPE applied. Duplicate the rectangle ( Ctrl + D) and move it away.Adjust more precisely using handles on the end nodes, and click on a node to show the handles. Click on the green line (the Bezier segment) and drag slightly to bend the rectangle.Select the Edit on-canvas option, and notice the bending line on the rectangle that appeared. We now have several options available under Current effect.Under the Apply new effect, choose Bend and press Add, this will apply the Bend LPE to the rectangle but the rectangle won’t change as a result of it.Open the Path Effect Editor by using Shift + Ctrl + 7 or by going to Path | Path Effect Editor….Create a rectangle using the Rectangle tool ( F4 or R), set its fill to #D5D5FF, stroke to 60% Gray, and stroke width to 1.
#INKSCAPE TUTORIALS PATH HOW TO#
The following steps show how to use bending paths: We will also bend some letter shapes directly and through linking to objects to use as bending paths. We will create a simple rectangle and morph it into a waving flag. In this recipe we will go through the basic Live Path Effect options using the Bend path effect. In this article we will cover some of the most interesting ones available for this release.

There are many different types of LPEs available for Inkscape 0.48, and even more are being developed. In a nutshell, LPEs twist, replicate, transform, and apply many other modifications to shapes in a sequential and repeatable way. They are very useful, easy to use, and ubiquitous. The process of creating the building blocks can be fully automated using features known as Live Path Effects (LPEs).


 0 kommentar(er)
0 kommentar(er)
